Capturing a series of camera locations is a straightforward way to animate the view. The camera can be positioned at a series of interesting viewpoints, and the various locations can be connected together to create an animation. There are three common modes for animating the camera in the view:
- Fly-through—Navigate through a map or scene smoothly as if you are following a route or path.
- Tour—Fixate on points of interest. Each destination typically has a Hold keyframe
 inserted to pause and observe it. Each transition typically uses the Hop
inserted to pause and observe it. Each transition typically uses the Hop  type to emphasize zooming in to a location and zooming out to the next one.
type to emphasize zooming in to a location and zooming out to the next one. - Fly-around—Rotate around a key position in the scene to visualize it from all directions. This mode is well-suited to showcase a single location or feature in great detail.
It is helpful to know what type of experience you want to animate before you capture your keyframes and then choose the transition type between them. Animation transitions control the camera movement between keyframes.
Fly-through a map or scene
A fly-through animation simulates the camera moving through a map or scene and mimics what it is like to be physically present in the view. Examples include a 3D fly-though along a parade route or 2D panning along a proposed electrical transmission line path. A fly-through animation is usually best served by smooth curves between keyframes using a fixed transition. In a few cases, the linear transition may work well, but be aware that this creates simulated bumps when the camera changes direction.
To add a fly-through to a map or scene, ensure that the Animation tab is open. If necessary, click Add Animation  in the Animation group on the View tab. Then follow these steps:
in the Animation group on the View tab. Then follow these steps:
- In the Create group, on the Animation tab, click the Append drop-down menu and verify that Fixed or Linear is the transition type.
- Navigate the camera to the first keyframe location.
- Click Append to create the first keyframe.
The camera location is stored in the first keyframe at zero seconds. You can verify that the first keyframe was created by confirming the thumbnail appears in the Animation Timeline pane. You can also verify it using the Keyframe List drop-down menu in the Edit group.
- Move the camera to the next location and click Append.
The camera location is stored in the second keyframe at three seconds by default.
- Repeat step 4 until the fly-through path is complete. Use the playback controls to either step through the keyframes one by one or play through the entire animation.
Tip:
- Use navigation keyboard shortcuts or the on-screen navigator to author a fly-through animation more effectively. For example, the B key combined with the arrow keys can be more accurate to look around from the current location than interactively using the pointer.
- Additional settings for keyframes, such as Maintain Speed, add keyframes that move the camera at a constant travel speed.
Tour
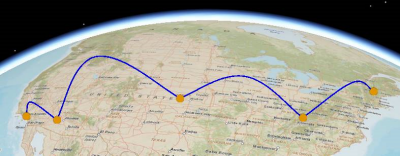
A tour animation is best authored using the hop transition type, which zooms in to each location and out again on its way to the next point of interest. A tour can be closely spaced, such as hopping across building rooftops, or large scale, such as visiting various interesting places across the globe.
To create a tour, follow these steps:
- Navigate the camera to the first keyframe location.
- Click Append to create the first keyframe.
The camera location is now stored in the first keyframe at zero seconds. You can verify that the first keyframe was created by confirming the thumbnail appears in the Animation Timeline pane or by using the Keyframe List drop-down menu in the Edit group.
- Move the camera to the next location in the tour.
- Click the Append drop-down menu and choose Hop as the transition type.
The Append button updates to show the new transition type. The transition type remains Hop until you choose another type.
- Click Append to create the next keyframe using the Hop transition type.
You can adjust the height of the hop using the slider.
- Repeat steps 3 and 5 until the tour is complete. Use the playback controls to either step through the keyframes one by one or play through the entire animation.

An animation using Hop transition to tour five cities across the United States is shown.
Tip:
Click the Path button in the Display group on the Animation tab to get visual feedback of the hop height.
Fly around a location in a scene
A fly-around animation rotates around a key position in a scene to visualize it from all directions. It is well-suited to describe a single location in great detail. Examples include showing a proposed bridge or all the possible routes to scale a mountain peak. A fly-around animation can be created manually, keyframe by keyframe, or automatically, using the Import gallery. Choose from one of the four circle around tool options: Circle Left Around Center, Circle Right Around Center, Circle Left Around Selection, and Circle Right Around Selection.
A fly-around animation should be smooth and, therefore, usually requires the fixed transition type. Precise navigation is necessary when manually creating a smooth arcing camera path. Use keyboard shortcuts for navigation when possible to produce a smooth animation path more effectively.
To manually create a fly-around animation route, use the following steps:
- If necessary, in the Animation group, on the View tab, click Add Animation
 to start a new animation and show the Animation tab.
to start a new animation and show the Animation tab. - Navigate the camera to the first keyframe location.
- To center the desired location in the view, press Ctrl and click the object or location of interest.
- Click Append to create the first keyframe. The camera location is now stored in the first keyframe at zero seconds.
It is best to use the same on-screen center point in each successive keyframe to capture a smooth flight path. Select a reference point on the object or location that is easily recognizable as you rotate the view.
- In the Edit group, click Properties
 . Click Configuration from the Animation Properties pane and check Maintain Speed under the Append section.
. Click Configuration from the Animation Properties pane and check Maintain Speed under the Append section. - Use the V key in combination with the arrow keys to rotate the view a few degrees. You can also use the middle mouse button to pivot, but the keyboard shortcuts for navigation are better suited here.
- Click Append to create the next keyframe.
Each keyframe will be created with timing that ensures consistent camera travel speed.
- Repeat steps 6 and 7 to create the desired path.
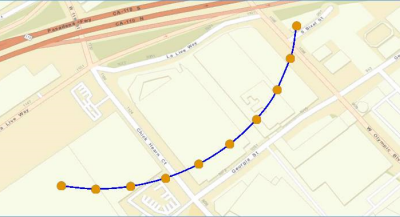
You can create a full circle or partial circle for your fly-around animation. Use the playback controls to either step through the keyframes one by one or play through the entire animation.

A partial fly-around animation path is shown.
To automatically create keyframes for a fly-around route, follow the steps below and use the circle-around tool options from the Import gallery list:
- Center the view using Ctrl+click on the desired location or feature.
- Ensure that the camera perspective is tilted so that the view is not looking straight down or straight up.
- If your fly around requires a feature, select the features.
- On the Animation tab, in the Create group, click Import.
- Select one of the four options:
- Circle Left Around Center

- Circle Right Around Center

- Circle Left Around Selection

- Circle Right Around Selection

The keyframes are automatically created and appear in the Animation Timeline pane.
- Circle Left Around Center
- Click Play
 to autoplay through the animation from the current keyframe to the last keyframe.
to autoplay through the animation from the current keyframe to the last keyframe.
Keyframes that participate in a loop that were created using the circle-around options are easier to edit as a selected group of keyframes rather than individually. For example, to adjust the height of the loop path, select all of the keyframes and adjust the z-value in the Animation Properties pane. Use the circle-around options to also create a partial fly-around experience by deleting the part of the path you don't need.
Make the camera face an intended point of interest
When keyframes are separated by a large spatial distance, often the camera won't keep your intended point of interest in the view as the camera moves through the scene. To fix this, you can apply a constant look-at point for a connected set of keyframes. Look-at points are specific to 3D camera animation. This option forces the camera to maintain a view direction toward the look-at point as it moves.
To configure your 3D animation to use a maintained look-at point, do the following:
- Use the Explore tool
 to interactively navigate within the scene and update the camera position to focus on a point of interest.
to interactively navigate within the scene and update the camera position to focus on a point of interest. - Press Ctrl and click the point of interest to ensure the center of the camera is set on the clicked point.
- In the Animation Timeline pane, select the range of keyframes (two or more) that you want to maintain their focus on that geographical point within the animation.
- Right-click one of the selected keyframes, point to Look At Point, and choose Center of View.
The keyframes now maintain a look-at point at the current center of the view. Play the animation to see the result.
- Optionally, choose Next Keyframe to set the look-at point at the next keyframe's current position. This is like looking along the path rather than to the side.
Look-at points are accessible when using the Edit Current Keyframe tool  for interactive on-screen animation editing.
for interactive on-screen animation editing.