Sie können Inhalte aus mehreren Vektorkachelquellen in einem einzelnen Vektorkachel-Karten-Layer, der jede Quelle in einem Vektorkachel-Style referenziert, verwenden. Sie können Inhalte aus vorhandenen Vektorkachel-Layern mischen und vergleichen, ohne Duplikate der Vektorkacheldaten für jede neue Kombination erstellen oder hosten zu müssen. Wenn separate Vektorkachel-Layer auf diese Art und Weise verwaltet und kombiniert werden, lassen sich zudem die häufigen Aktualisierungen der einzelnen Layer einfacher durchführen.
Wenn Sie Inhalte aus mehreren Vektorkachelquellen verwenden, haben Sie die folgenden Möglichkeiten:
- Einfügen von zusätzlichen Vektorkachelinhalten in Esri Vektor-Grundkarten
- Ersetzen von Layern in Esri Vektor-Grundkarten durch Ihre Inhalte
- Kombinieren von Inhalten aus ArcGIS Living Atlas, ArcGIS Online und ArcGIS Enterprise
Aktualisierungen von Vektorkachel-Styles
Im JSON-Code eines Vektorkachel-Styles enthält die Eigenschaft sources mehrere Quellen des Typs vector statt nur einer Quelle des Typs vector.
Im folgenden Beispiel werden zwei Vektorkachelquellen verwendet. Die erste Quelle trägt den Namen "esri". Sie enthält Straßenkartendaten für die Stadt Redlands. Die zweite Quelle trägt den Namen "contours". Sie enthält Konturlinien für das Gebiet von Redlands. Jeder Layer im Vektorkachel-Style referenziert dann eine dieser sources.
"sources": {
"esri": {
"type": "vector",
"url": "https://tiles.arcgis.com/tiles/8cv2FuXuWSfF0nbL/arcgis/rest/services/Redlands_streetmap/VectorTileServer"
},
"contours": {
"type": "vector",
"url": "https://tiles.arcgis.com/tiles/8cv2FuXuWSfF0nbL/arcgis/rest/services/Redlands_contours/VectorTileServer"
}
},
Kombinieren von Vektorkachelservices
Sie können verschiedene Vektorkachelservices mit unterschiedlichen Eigenschaften kombinieren. In der folgenden Liste sind die gültigen Kombinationen beschrieben:
- Sie können Vektorkachelservices, die für ArcGIS Online oder ArcGIS Enterprise veröffentlicht wurden, kombinieren.
- Kachelschema und Raumbezug müssen bei jeder Vektorkachelquelle in einem Vektorkachel-Style identisch sein, in ihrer maximalen Detaillierungsebene können sich die einzelnen Quellen aber unterscheiden.
- Sie können Vektorkachelservices mit unterschiedlichen Ausdehnungen kombinieren. Der dargestellte Vektorkachel-Layer entspricht der Vereinigungsmenge aller Ausdehnungen.
- Sie können Vektorkachelservices mit den Vektorkachelformaten INDEXED oder FLAT kombinieren.
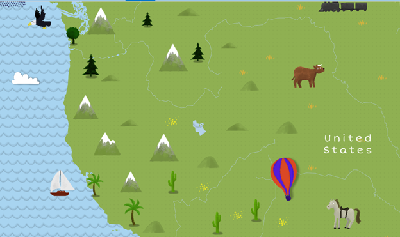
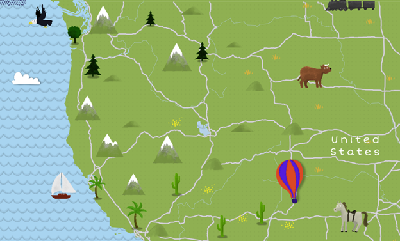
Beispiel: Kombinieren von Esri A Children's Map mit Straßen
Bei Verwendung mehrerer Quellen können Sie beliebige Inhalte in eine vorhandene Esri Vektorkachel-Grundkarte einfügen.
In diesem Beispiel wird "streets" in A Children's Map aus dem ArcGIS Living Atlas eingefügt.

Im Style dieser Karte ist kein Layer für Straßen vorhanden. Durch Bearbeiten einer Kopie des Vektorkachel-Styles kann die Kachelquelle "streets" zur Eigenschaft sources hinzugefügt werden. Danach können zum Style neue Layer hinzugefügt werden, die die neue Quelle "streets" referenzieren.

Vektorkachelquellen
"sources": {
"esri": {
"type": "vector",
"url": "https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/Esri_Childrens_Map/VectorTileServer"
},
"streets": {
"type": "vector",
"url": "https://<portal_name>/server/rest/services/Hosted/streets/VectorTileServer"
}
},
Vektorkachel-Layer in JSON-Style
"layers" : [{
"id" : "Land/Not ice", "type" : "fill", "source" : "esri", "source-layer" : "Land", "filter" : ["==", "_symbol", 0], "layout" : {}, "paint" : {
"fill-color" : "#F2EFCC"
}
}, {
"id" : "roads1", "type" : "line", "source" : "streets", "source-layer" : "street", "minzoom" : 4, "layout" : {
"line-join" : "round"
}, "paint" : {
"line-color" : "#B9B7B9", "line-width" : 3.33333 }
}, {
"id" : "roads2", "type" : "line", "source" : "streets", "source-layer" : "street", "minzoom" : 4, "layout" : {
"line-join" : "round"
}, "paint" : {
"line-color" : "#E1E1E1", "line-width" : 1.33333 }
},