Geographic content changes through time, whether it's a vehicle's real-time location, land ownership, or amount of rainfall. You can use animation to view this progression either directly in ArcGIS Pro or as an exported video that you can share with anyone. You can also specify the length of time it takes to do so. For example, you can animate through an afternoon's worth of taxi locations in 10 seconds, a year's worth of crime data in 2 minutes, or a century's worth of sea surface temperatures in 30 seconds.



Animation works directly with the time-aware data in your map or scene. This means you need to configure the temporal layers within the view to animate it. Some temporal data will be based on an instant in time, such as a crime event, and some temporal data will represent a time extent, such as the average sea surface temperatures for 1955. Animation also works with certain display properties. For example, you can drive the sun position based on the scene's current time and thereby animate surface shading and shadows.
Note:
In scenes that use illumination that is defined by a single moment—such as Noon at camera position, Date and time, or Absolute sun position—clouds appear to move in the active scene. However, in scenes where the illumination property Map time is used, the clouds appear static unless the map's current time is changed by the time slider or by viewing a different animation keyframe.
Once you've configured the temporal content in your view, you can view it progressing through time by creating an animation. This is done by setting the map time properties, capturing them into animation keyframes, and playing through the keyframes at a specified rate. Each keyframe stores the map's current time or time span, and the animation will interpolate between these values during playback. For example, if an animation has two keyframes, one with a time span of 8:00 AM to 9:00 AM and the second with a time span of 4:00 PM to 5:00 PM, the halfway point between them will have an interpolated time span of 12:00 PM to 1:00 PM. If the time span changes between keyframes, this will also be interpolated. So if the second keyframe was changed to a 30-minute span of 4:30 PM to 5:00 PM, the interpolated halfway time span would be 12:15 PM to 1:00 PM.
The two ways to animate through time between keyframes are as follows:
- Using a smooth, linear progression. This is the default method.
- Using a stepped progression.
Animate smoothly through time
Animating smoothly through time is how you experience your daily life, where every hour, minute, or second passes at a standard rate. When animating smoothly between two time-aware keyframes, the interpolated time is the applicable fraction between them. For example, for keyframes set to the years 1900 and 2000 with a playback time of 10 seconds, the map time after 5 seconds would be at year 1950, and the map time after 8 seconds would be at year 1980. These specific values do not need to be stored in the animation; they progressed through in a smooth, linear fashion during playback.
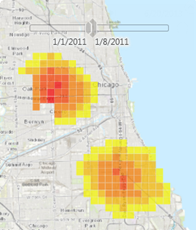
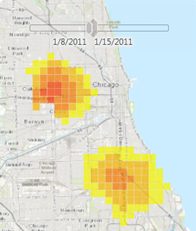
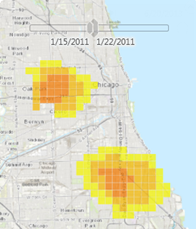
Smooth temporal animation is well-suited for asynchronous events, such as earthquakes or power outages, where captured times are not based on a regular schedule. It can also be useful for content that is captured frequently, such as vehicle positions every minute, when you want to display them using a moving time span. For example, to show the last 10 positions (10 minutes) of vehicle positions, a smooth animation will show where each vehicle came from and how quickly each is moving.
Make sure map time properties are set and that time is enabled in your view before creating the animation.
- In your time-enabled view, click Add
 in the Animation group on the View tab.
in the Animation group on the View tab.
The Animation tab appears; you'll use it to build an animation for the current map or scene.
- On the Time tab, configure the time slider to the start time for your animation. Optionally, set the Time Span option.
- Return to the Animation tab and click Append to create the first keyframe. This keyframe is time-aware.
To have another starting location, you can optionally navigate the camera to another viewpoint and click Append.
- Set the Time Slider to the end time for your animation. Optionally, update the Time Span option.
- Click Append to create a time-aware keyframe.
To adjust the total playback time, you can optionally change the Duration value for the animation.
- Click Play to view the animation.
Tip:
You can repeat steps 3 through 5 for more advanced animations through time, such as showing one section at a slower rate than the rest of the animation. In these cases, you'll need to review the playback timing between keyframes using the Keyframe List drop-down list to ensure time animates as you expect.Animate by stepping through time
Animating by stepping through time is representative of how regularly captured temporal data, such as census data or sea surface temperature, is captured. When animating in steps, the time moves forward in regular intervals between keyframes by default at the halfway point between them. For example, for keyframes set to the years 1900 and 2000 with a playback time of 10 seconds, the map time at 1 or 2 or 4.9 seconds would be 1900, and the map time at 5 or 5.1 or 8 seconds would be 2000.
Animating by stepping through time is well suited for regularly captured content, such as census-captured population densities for a region, where you know you only have data at specific slices in time, and setting the map display to any other times would have no effect. It's also well suited for viewing temporal content in a grouped way, such as all earthquakes for a calendar year.
- In your time-enabled view, click Add
 in the Animation group on the View tab.
in the Animation group on the View tab.
The Animation tab appears; you'll use it to build an animation for the current map or scene.
- Navigate the camera to a good viewpoint.
- On the Time tab, configure the Time Slider with all the desired settings including the following:
- In the Full Extent group, set the Start and End time for the full extent of the animation, such as 1900 and 2000.
- In the Current Time group, set the Span, such as 5 years.
- In the Step group, set either the Number of Steps or Step Interval option, which is often the same as the time span.
- Return to the Animation tab and in the Edit group, click Properties
 to open the Animation Properties pane.
to open the Animation Properties pane. - In the Animation Properties pane, click the Configuration tab and expand the Append section to set the amount of time to display each time slice by editing the Append Time value. The default value is 3 seconds.
- In the Create group, click the Import drop-down arrow and click Time Slider Steps.
A set of time-aware keyframes is automatically created and they appear along the Keyframe Gallery in the Animation Timeline pane.
- Optionally, change the Duration value to adjust the total playback time.
- Click Play to view the animation.
Tip:
Although most stepped-time animations move the time span forward in matching step intervals, it's acceptable to use different values. For example, a one-week time span stepping forward a week each time (the standard approach) would show "what happened here this week", while the same one-week time span stepping forward a day each time would show "what happened here in the past seven days". Both are equally viable as stepped-time animations and would represent different information.

