Las llamadas compuestas son útiles cuando se muestran etiquetas con varias partes de texto y posiciones relativas especificadas para una entidad. La etiqueta de formato Parte permite tener nueve partes separadas en la etiqueta, ya sea dentro o fuera de la llamada.
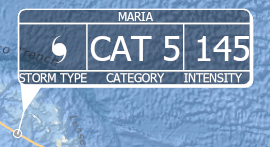
La siguiente imagen muestra una llamada compuesta utilizada para informar sobre el movimiento y el estado de los huracanes. El nombre de la tormenta, la intensidad, la categoría y el icono del tipo de tormenta se extraen de la entidad.

Para crear una etiqueta utilizando la llamada compuesta, siga estos pasos:
- Asegúrese de que las etiquetas están habilitadas para la capa.
- Utilice la fuente Tahoma y cambie el tamaño de la etiqueta de 8,5 puntos y el color a blanco. Para obtener más información, consulte Cambiar el modo en que se visualizan las etiquetas.
- Utilice las etiquetas de formato de la expresión de etiqueta para colocar las partes de la llamada compuesta.
El ejemplo anterior contiene lógica para extraer las etiquetas de los campos de los datos.
Esta expresión se basa en los datos que se están formateando con los campos siguientes:
- STORMNAME: nombre de tormenta (cadena de caracteres)
- STORMTYPE: código de tipo de tormenta (cadena de caracteres)
- INTENSITY: valor numérico de intensidad (doble)
- SS: valor numérico de categoría (doble)
Expresión de etiqueta de Arcade El código utiliza literales de cadena de caracteres que muestra la tilde aguda (`). Los literales de cadena simplifican el código porque la concatenación de cadena de caracteres con comillas y el signo de suma ya no es necesaria.
function StormSymbol(code) { if (code == 'TS') return '<FNT name = "ESRI METEOROLOGICAL 01">×</FNT>' if (code == 'HU') return '<FNT name = "ESRI METEOROLOGICAL 01">Ø</FNT>' if (code == 'TD') return '<FNT name = "ESRI METEOROLOGICAL 01">Ö</FNT>' } `<PART position="top">${$feature.STORMNAME}</PART><FNT size='25'><PART position="left">${StormSymbol($feature.STORMTYPE)}</PART><PART position="middle">CAT ${$feature.SS}</PART><PART position="right">${$feature.INTENSITY}</PART></FNT><PART position="bottom">CATEGORY</PART><PART position="bottomleft">STORM TYPE</PART><PART position="bottomright">INTENSITY</PART>`
- Establezca la configuración del símbolo de llamada compuesta.
- En la pestaña Etiquetado en el grupo Símbolo de texto, haga clic en Símbolo de texto
 .
. - En el panel Etiquetado, haga clic en Símbolo seguido de General
 .
. - Expanda Llamada.
- Haga clic en el menú desplegable Llamada y seleccione Compuesta.
- Configure las propiedades de la siguiente manera:
- Color de símbolo de fondo: negro con transparencia del 36 por ciento
- Color de contorno: blanco
- Color de símbolo de sombra: blanco
- Desplazamiento de sombra X: 2 pt
- Desplazamiento de sombra Y: -2 pt
- Proporción de dardos dibujados como directriz: 41 por ciento
- Color de línea directriz: blanco
- Ancho de línea: 1 pt
- Color de símbolo de dardos: blanco
- Ancho de dardos: 16 pt
- Alinear directriz a esquinas solamente: activado
- Margen izquierdo: 2 pt
- Margen derecho: 2 pt
- Margen superior: 2 pt
- Margen inferior: 2 pt
- Haga clic en el botón Editar propiedades de parte compuesta para establecer las propiedades de las partes individuales de la llamada.
- Configure las propiedades de la siguiente manera:
- Superior
- Contener elemento en cuadro de llamada: activado
- Izquierda
- Contener elemento en cuadro de llamada: activado
- Desplazamiento X: -15 pt
- Desplazamiento Y: 5 pt
- Derecha
- Contener elemento en cuadro de llamada: activado
- Desplazamiento X: 7,5 pt
- Inferior izquierda
- Contener elemento en cuadro de llamada: activado
- Inferior
- Contener elemento en cuadro de llamada: activado
- Inferior derecha
- Contener elemento en cuadro de llamada: activado
- Superior
- En la pestaña Etiquetado en el grupo Símbolo de texto, haga clic en Símbolo de texto