空間フィーチャを作成する一般的な方法の 1 つは、編集ツールを使用した描画です。 たとえば、画像にオブジェクトをトレースしたり、計測値のセットから形状を構築したりできます。
空間フィーチャを作成する場合は、最初に空間フィーチャを格納するフィーチャクラスを作成します。 フィーチャクラスは、ジオメトリー タイプ (ポイント、ライン、ポリゴン)、座標系、属性 (格納する情報のカテゴリ)、2D か 3D かなど、フィーチャの基本的な共通プロパティを定義します。 2D のフィーチャは、水平方向の X、Y 座標を格納し、平面上に配置されます。 3D のフィーチャには、水平位置に加えて標高値を与える垂直方向の Z 座標も格納されます。
テンプレートを使用して、フィーチャを描画または構築します。 テンプレートは、フィーチャのマップ シンボル、フィーチャの作成に使用される編集ツール、場合によってはフィーチャの特定の属性値など、事前に設定できるフィーチャのプロパティを定義します。
概要
- このビデオは、ArcGIS Pro 3.2 を使用して、作成されています。
このチュートリアルでは、フィーチャクラスを作成して 3D ポイント フィーチャのセットを格納します。 フィーチャ テンプレートを設定して、新しいフィーチャのプロパティの一部を事前に定義します。 最終的には、参照用に衛星画像ベースマップを使用してフィーチャを描画します。
- 所要時間: 30 分
- ソフトウェア要件: ArcGIS Pro Basic
注意:
ソフトウェア リリースごとにクイックスタート チュートリアルが更新されます。 最適なユーザー エクスペリエンスを得るには、お使いのソフトウェアと同じバージョンのオンライン ヘルプを使用します。
プロジェクトを開く
分析範囲は、ニュージーランドのタラナキ地方のエグモント国立公園です。 公園入口につながる道路を表す 3D ポイント フィーチャを作成します。
- ArcGIS Pro を起動して、必要に応じてサイン インします。
- 参照ダイアログ ボックスを開き、次のいずれかの方法でプロジェクトを探します:
- 開始ページにある [別のプロジェクトを開く]
 をクリックします。
をクリックします。 - プロジェクトが開いている状態で、リボン上の [プロジェクト] タブをクリックします。 サイド タブのリストで [開く] をクリックします。 [開く] ページで [別のプロジェクトを開く]
 をクリックします。
をクリックします。

- 開始ページにある [別のプロジェクトを開く]
- [プロジェクトを開く] 参照ダイアログ ボックスのナビゲーション ウィンドウで、[ポータル]
 の下の [ArcGIS Online]
の下の [ArcGIS Online]  をクリックします。
をクリックします。注意:
[ArcGIS Enterprise]
 にサイン インしている場合は、チュートリアル データにアクセスするために、ArcGIS Online にアクティブなポータルを設定する必要があります。 これを行うことができない場合は、ブラウザーからデータをダウンロードできます。
にサイン インしている場合は、チュートリアル データにアクセスするために、ArcGIS Online にアクティブなポータルを設定する必要があります。 これを行うことができない場合は、ブラウザーからデータをダウンロードできます。 - ダイアログ ボックスの上部にある [検索] ボックスに「Create points on a map」と入力して、Enter キーを押します。
- 検索結果のリストで [Create points on a map] をクリックして、プロジェクト パッケージを選択します。
注意:
この名前のプロジェクト パッケージが複数ある場合、[信頼済み] バッジ
 が付いたパッケージを選択します。 [所有者] 列に、所有者の名前が [ArcGISProTutorials] と表示されます。 結果が表示されない場合は、「検索結果が返されない」をご参照ください。
が付いたパッケージを選択します。 [所有者] 列に、所有者の名前が [ArcGISProTutorials] と表示されます。 結果が表示されない場合は、「検索結果が返されない」をご参照ください。 - [OK] をクリックします。
プロジェクトが開き、ニュージーランド北島のタラナキ地方が表示されます。 エグモント国立公園の境界は、オレンジで囲まれています。 タラナキ山は、国立公園の中心部にある休火山です。
アクティブなビューは、[Egmont 3D] というローカル 3D シーンです。 [Egmont] という 2D マップも用意されています。

- リボンの [表示] タブをクリックします。 [ウィンドウ] グループで、[ウィンドウ セット]
 をクリックして [マッピング]
をクリックして [マッピング]  をクリックします。
をクリックします。これにより、[コンテンツ] ウィンドウと [カタログ] ウィンドウが開き、他のウィンドウが閉じられます。
- [マップ] タブをクリックします。 [ナビゲーション] グループで、[ブックマーク]
 をクリックします。 [Egmont 3D ブックマーク] で [View from above] をクリックし、公園の境界を拡大します。
をクリックします。 [Egmont 3D ブックマーク] で [View from above] をクリックし、公園の境界を拡大します。 - 3D ナビゲーション方法とブックマークを使用して、シーンを探索します。
[マップ] タブで [マップ操作] ツール
 を選択すると、マウスでナビゲートできます。 フル コントロール モードでスクリーン ナビゲーター
を選択すると、マウスでナビゲートできます。 フル コントロール モードでスクリーン ナビゲーター  も使用できます。
も使用できます。ヒント:
3D ナビゲーションに慣れていない場合は、「3D でのナビゲーション」および「スクリーン ナビゲーター」ヘルプ トピックをご参照いただくか、「マップとシーンの操作」チュートリアルをお試しください。
- 操作が完了したら、[View from above] ブックマークに戻ります。
フィーチャクラスの作成
プロジェクト ジオデータベースにフィーチャクラスを作成し、公園入口のフィーチャを保存します。 フィーチャクラスを作成する際に、名前、ジオメトリー タイプ、座標系など、その基本となるプロパティを指定します。 必要に応じて、テーブルにフィールドを追加し、詳細プロパティを設定することができます。
- [カタログ] ウィンドウの [プロジェクト] タブで [データベース] を展開し、[create_points_on_a_map.gdb] を展開します。
プロジェクト ジオデータベースには、ENP_Boundary というフィーチャクラスがすでに含まれています。 このフィーチャクラスは、マップの Egmont National Park レイヤーのソース データになります。
- [create_points_on_a_map.gdb] を右クリックし、[新規]
 をポイントし、[フィーチャクラス]
をポイントし、[フィーチャクラス]  をクリックします。
をクリックします。[フィーチャクラスの作成] ウィンドウが表示されます。 ウィンドウには 6 ページありますが、必ずしもすべてのページを入力する必要はありません。
- [定義] ページで、[名前] に「ENP_Entrances」と入力します。 [エイリアス] に「Park Entrances」と入力します。
フィーチャクラス名に含まれる ENP は Egmont National Park を表します。 エイリアスは、該当するフィーチャクラスに基づいてマップ レイヤーに付けられるわかりやすい名前です。
- [フィーチャクラス タイプ] で、ドロップダウン矢印をクリックしてから [ポイント] をクリックします。
[ジオメトリック プロパティ] にある [Z 値] チェックボックスはデフォルトでオンになっています。 このフィーチャクラスに追加されるポイント フィーチャには、垂直位置を示す Z 値と水平位置を示す XY 値が含まれます。
デフォルトでは、新しいフィーチャクラスは、フィーチャがまだ格納されていませんが、レイヤーとしてマップに追加されます。

- このウィンドウの下部にある [次へ] をクリックします。
デフォルトでは、新しいフィーチャクラスに OBJECTID と SHAPE の 2 つのフィールドしかありません。 フィーチャ名と説明のフィールドを追加します。
- [フィールド] ページで、既存のフィールドにある [ここをクリックして、新しいフィールドを追加します] をクリックします。
新しいフィールドが追加されます。 [フィールド名] 列に入力されているデフォルトの名前を編集できます。
- デフォルト値を NAME に置き換えます。 Tab キーを押し、データ タイプのドロップダウン リストを開きます。
- [データ タイプ] リストで [テキスト] をクリックします。
ウィンドウの下部に、新しいフィールドのプロパティが表示されます。
- [フィールド プロパティ] で、[エイリアス] の横にあるセルをダブルクリックして編集できるようにします。 セルをもう一度クリックし、「Entrance Name」と入力します。 Enter キーを押します。
- [長さ] の横にあるセルをダブルクリックして、デフォルト値を 35 に置き換えます。 Enter キーを押します。

- 次のプロパティで新しいフィールドを追加します。
- [フィールド名]: DESCRIPTION
- [データ タイプ]: [Text]
- [エイリアス]: Description
- [長さ]: 15

- [次へ] をクリックします。
[空間参照] ページで、座標系を選択します。 ニュージーランドの共通基準である New Zealand Transverse Mercator を使用します。 この座標系は Egmont 3D シーンで使用されているため、[現在の XY] ボックスにデフォルトで表示されます。

注意:
[現在の XY] ボックスに別の座標系が表示される場合は、[レイヤー] で [NZGD 2000 New Zealand Transverse Mercator] をクリックして、これを現在の XY システムとして設定します。
座標系の指定の詳細をご参照ください。
残りのウィザードのページはすべてデフォルト設定にします。 空間参照プロパティとストレージ構成の設定に関する詳細をご参照ください。
- [完了] をクリックして、フィーチャクラスを作成します。
[カタログ] ウィンドウで、ENP_Entrances フィーチャクラスがデフォルトのジオデータベースに追加されます。 [コンテンツ] ウィンドウで、次のプロパティを持つ、新しいフィーチャクラスに基づくレイヤーが、マップに追加されます。
- 名前には、フィーチャクラスに割り当てたエイリアスが反映されます。
- Z 値を持つフィーチャクラスを作成したので、[3D レイヤー] 見出し下にレイヤーが表示されます。
- まだフィーチャがないので、レイヤーの表示設定チェックボックスは淡色表示されます。

フィーチャを作成する前に、フィーチャ テンプレートを使用して、マップ レイヤーをシンボル化し、フィーチャ作成ルールを設定します。
Park Entrances レイヤーのシンボル化
Park Entrances レイヤーに割り当てられたデフォルト シンボルを変更します。
- [コンテンツ] ウィンドウで、[Park Entrances] レイヤーを右クリックして [シンボル]
 をクリックします。
をクリックします。[シンボル] ウィンドウが表示されます。 プライマリー シンボルが [単一シンボル] に設定され、レイヤー内のすべてのフィーチャが同じシンボルになります。
- [プライマリー シンボル] 設定の下の [シンボル] の横で、ポイント シンボルをクリックします。

ウィンドウにポイント シンボルを書式設定するオプションが表示されます。
- 必要に応じて、[ポイント シンボルの書式設定] にある [ギャラリー] タブをクリックします。
- 検索ボックスの横にある [すべてのスタイル] ドロップダウン矢印をクリックし、[プロジェクト スタイル] をクリックします。
[プロジェクト スタイル] 設定には、ArcGIS Pro によってプロジェクトにデフォルトで追加されるスタイルと、ユーザー自身が追加したスタイルが含まれます。 [すべてのスタイル] 設定には、ArcGIS Pro でインストールされたすべてのシステム スタイルが含まれます。 [プロジェクト スタイル] を選択すると、シンボル検索の範囲を絞り込むことができます。
- 検索ボックスに「立位円錐体」と入力して Enter キーを押します。
- 使用可能なシンボルのリストで、[ArcGIS 3D] にある [立位円錐体] をクリックします。

- [プロパティ] タブをクリックします。 必要に応じて、その下の [シンボル] タブ
 をクリックします。
をクリックします。 - [表示設定] の [色] ドロップダウン矢印をクリックし、ベリル グリーンまたは他の明るい色を選択します。

- シンボル サイズを 8 pt に変更して Enter キーを押します。 [適用] をクリックします。
このシンボルが [コンテンツ] ウィンドウに反映されます。
- [クイック アクセス ツールバー] で [プロジェクトの保存]
 をクリックします。
をクリックします。
フィーチャ テンプレートの構成
フィーチャ テンプレートは、新しいフィーチャのデフォルト プロパティを指定して、データ作成を効率化します。 デフォルトのプロパティには、シンボル、属性値、フィーチャ作成で使用される編集ツールがあります。 フィーチャ テンプレートを構成する前に、Park Entrances をシーン上で唯一編集可能なレイヤーにしておきます。
- [コンテンツ] ウィンドウの上部で、[編集別にリスト] タブ
 をクリックします。
をクリックします。注意:
レイヤーの横にある感嘆符
 は、このタイプのレイヤーは編集できないことを示します。
は、このタイプのレイヤーは編集できないことを示します。 - [2D レイヤー] で [Egmont National Park] チェックボックスをオフにします。
このレイヤーは、ボックスをもう一度オンにしない限り編集できません。
ヒント:
また、[Park Entrances] レイヤーを右クリックし、[このレイヤーのみ編集可能にする]
 をクリックすることもできます。
をクリックすることもできます。 - [コンテンツ] ウィンドウの上部で、[描画順にリスト] タブ
 をクリックします。
をクリックします。 - リボンの [編集] タブをクリックします。 [フィーチャ] グループの [作成]
 をクリックします。
をクリックします。[フィーチャ作成] ウィンドウが開き、Park Entrances フィーチャ テンプレートが表示されます。
- Park Entrances で、[Park Entrances] テンプレートをクリックします。

ポイント フィーチャを作成するデフォルト編集ツールとして [ポイント] ツール
 が選択されています。 マップに編集ツールバーが表示されます。
が選択されています。 マップに編集ツールバーが表示されます。ArcGIS Pro はアクティブな編集状態になりました。フィーチャの作成を開始するためにこれ以上の手順を実行する必要はありません。 ただし、マップにポイントを追加する前に、新しいフィーチャのデフォルトの属性値を設定します。
- フィーチャ テンプレートで、[アクティブなテンプレート ウィンドウを開く] 矢印
 をクリックして、デフォルトの属性値を新しいフィーチャに設定します。
をクリックして、デフォルトの属性値を新しいフィーチャに設定します。フィーチャごとに名前が異なるため、デフォルト名の値は設定しません。 ただし、各フィーチャの説明は同じになります。
- [Description] の横にある <Null> 値をクリックして「Park Entrance」と入力します。 Enter キーを押します。
注意:
[Park Entrance] の Description のデフォルト値は、レイヤーを中断なく編集していくと、新しいフィーチャに適用されます。 別のレイヤーを編集したり、他のソフトウェア操作を実行したりすると、同じ説明は適用されなくなります。 デフォルトの属性値をフィーチャ テンプレート内で固定するには、[フィーチャ作成] ウィンドウでテンプレートを右クリックし、[プロパティ]
 をクリックします。 [テンプレート プロパティ] ダイアログ ボックスの [属性] タブをクリックします。 属性値を入力して、[OK] をクリックします。
をクリックします。 [テンプレート プロパティ] ダイアログ ボックスの [属性] タブをクリックします。 属性値を入力して、[OK] をクリックします。
公園入口フィーチャの作成
公園の入口には、3 本の道路がつながっています。 最初に、Egmont Road 入口を表すポイント フィーチャを作成します。
- Egmont 3D シーン
 がアクティブなビューであることを確認します。 シーンの上にポインターを置きます。
がアクティブなビューであることを確認します。 シーンの上にポインターを置きます。ポインターの形状がシンボル付きの十字線に変わります。 シーンをクリックすると、クリックした場所にポイント フィーチャが作成されます。
ヒント:
フィーチャを誤った場所に追加してしまった場合は、[クイック アクセス ツールバー] の [元に戻す]
 をクリックします。
をクリックします。 - リボンの [マップ] タブをクリックして、[ブックマーク]
 をクリックします。 [Egmont ブックマーク] で [Egmont Road] をクリックします。
をクリックします。 [Egmont ブックマーク] で [Egmont Road] をクリックします。マップ上でその道路が拡大表示されます。
- キーボードの C キーを押し下げます。
ポインターの形状が手形ポインター
 に変わります。 C キーを押し下げている間は、ポイント フィーチャを追加せずにマップを画面移動できます。 拡大および縮小の場合は、C キーを押し続ける必要はありません。 マップ操作のためのキーボード ショートカットの詳細
に変わります。 C キーを押し下げている間は、ポイント フィーチャを追加せずにマップを画面移動できます。 拡大および縮小の場合は、C キーを押し続ける必要はありません。 マップ操作のためのキーボード ショートカットの詳細ヒント:
スクリーン ナビゲーター
 を使用して、編集ツールがアクティブなときにマップを画面移動することもできます。
を使用して、編集ツールがアクティブなときにマップを画面移動することもできます。 - 道路が公園につながっている場所に移動します。 マップを画面移動するには、C キーを押し下げながらマウスの左ボタンをクリックしてドラッグします。 拡大縮小するには、ホイール ボタンを使うか、右ボタンを押し下げたままドラッグします。

公園の入口とは、整備された部分と森の境目です。
- 必要に応じて C キーを放します。 公園入口で道路をクリックします。

フィーチャがマップに追加され、選択されます。 この入口の名前の属性値を追加できます。
- リボン上の [マップ] タブの [選択] グループで [属性]
 をクリックします。
をクリックします。[属性] ウィンドウが表示されます。
- [属性] ウィンドウで、Entrance Name の横にある <Null> 値をクリックします。 「Egmont Road」と入力して Enter キーを押します。

フィーチャ テンプレートで指定した説明はすでに追加されています。
- [適用] をクリックします。
- ウィンドウ中央の [属性] タブの横の [ジオメトリー] タブをクリックします。

ポイント フィーチャのジオメトリーとして、X 値と Y 値に加え、Z 値もあります。 Z 値は 460 メートル前後になります。
- [属性] タブをクリックし、フィーチャの属性をもう一度表示します。
他の公園入口のフィーチャの作成
他の 2 つの公園入口についても、フィーチャを作成します。
- [マップ] タブで [ブックマーク]
 をクリックします。 [Egmont ブックマーク] で [Pembroke Road] をクリックします。
をクリックします。 [Egmont ブックマーク] で [Pembroke Road] をクリックします。 - 道路が公園につながっている場所に移動します。
- クリックして道路にポイントを追加します。

- [属性] ウィンドウの Entrance Name に「Pembroke Road」と入力します。 Enter キーを押して、[適用] をクリックします。
- [Manaia Road] ブックマークに移動します。
- 公園入口に移動してポイントを追加します。

- [属性] ウィンドウの Entrance Name に「Manaia Road」と入力します。 Enter キーを押して、[適用] をクリックします。
- シーンの下部近くに表示される編集ツールバーで、[完了]
 をクリックします。
をクリックします。 - リボンの [編集] タブをクリックします。 [編集の管理] グループにある [保存]
 をクリックします。
をクリックします。 - [編集の保存] プロンプトで、[はい] をクリックします。
- [編集] タブの [選択] グループで、[選択解除]
 をクリックします。
をクリックします。 - [コンテンツ] ウィンドウで、[Park Entrances] レイヤーを右クリックして [属性テーブル]
 をクリックします。
をクリックします。
このテーブルには、指定した属性値を示す 3 件のレコードが格納されています。 フィーチャに Z 値が含まれているため、Shape フィールドの値はポイント Z になります。
- テーブルを閉じます。
- [マップ] タブをクリックし、[ブックマーク]
 をクリックします。 [Egmont 3D ブックマーク] で [View from above] をクリックします。
をクリックします。 [Egmont 3D ブックマーク] で [View from above] をクリックします。 - [マップ] タブの [ナビゲーション] グループにある [マップ操作]
 をクリックします。
をクリックします。 - シーン内を移動して、さまざまな視点から公園入口を確認します。

マップ内のレイヤーの表示
レイヤーに z 値があるかどうかに関係なく、レイヤーを 2D マップまたは 3D シーンに表示できます。 Park Entrances レイヤーを 3D Egmont シーンから 2D Egmont マップにコピーします。
- [コンテンツ] ウィンドウの [3D レイヤー] の下で、[Park Entrances] を右クリックして [コピー]
 をクリックします。
をクリックします。 - [Egmont] マップ ビューをアクティブにします。
- [コンテンツ] ウィンドウで、[Egmont] マップ名を右クリックして [貼り付け]
 をクリックします。
をクリックします。Park Entrances レイヤーが、[コンテンツ] ウィンドウのレイヤーの上部に表示され、フィーチャがマップに表示されます。
- リボンの [マップ] タブをクリックして、[ブックマーク]
 をクリックします。 [Egmont ブックマーク] で、[Egmont National Park] をクリックします。
をクリックします。 [Egmont ブックマーク] で、[Egmont National Park] をクリックします。 - 必要に応じて、[コンテンツ] ウィンドウで Park Entrances シンボルをクリックします。 [シンボル] ウィンドウで [ギャラリー] タブをクリックして、異なるシンボルを選択します。
- [クイック アクセス ツールバー] で [プロジェクトの保存]
 をクリックします。
をクリックします。
メタデータの追加
フィーチャクラスにアイテム説明メタデータを追加します。 アイテム説明には、タイトル、タグ、概要、説明などがあります。 クレジットと利用制限が含まれることもあります。 メタデータは、データに関する重要な背景情報を提供します。 また、ArcGIS Pro によってインデックスが構築され、データのプロジェクトの検索時に検索結果が生成されます。
このセクションの手順は、[ArcGIS Pro クラシック メタデータ エディター] と [アイテム説明] メタデータ スタイルを使用していることを想定しています。
注意:
たとえば、別のスタイルで ArcGIS クラシック メタデータ エディターを使用していると、多くの追加メタデータ エレメントが表示されます。 [アイテム説明] は、編集の必要がある唯一のエレメントです。
[ArcGIS メタデータ エディター] を使用している場合、[アイテム説明] スタイルは使用できません。 使用するスタイルに関係なく、手順を完了する必要のあるメタデータ エレメントを使用することができます。 ただし、メタデータ ビューのエレメントの外観、順序、検証は異なります。
- [カタログ] ウィンドウで、[ENP_Entrances] フィーチャクラスを右クリックし、[メタデータの編集]
 をクリックします。
をクリックします。メタデータ ビューが開きます。 メタデータ スタイルのエレメントが [コンテンツ] ウィンドウに表示されます。

必須情報がないので、メタデータ エレメントは、現在無効
 です。
です。 - メタデータ ビューで、[タイトル] ボックスに「Egmont National Park Entrances」と入力します。
- [タグ] ボックスに「公園, エグモント国立公園, タラナキ, ニュージーランド」というキーワードを入力します (またはコピーして貼り付けます)。
キーワードは、必ずカンマで区切ります。
- [サマリー (目的)] ボックスに「エグモント国立公園の入口道路を特定します。」というテキストを追加します。
- [説明 (要約)] ボックスをクリックします。
必須情報 (タイトル、タグ、サマリー) が存在するため、[コンテンツ] ウィンドウで、[アイテム説明] エレメントに有効マーク
 が表示されます。
が表示されます。注意:
校正オプションでスペルチェックが有効になっている場合 (デフォルトで有効になっている)、認識できない単語の下には波線が引かれています。
- [説明 (要約)] ボックスに「エグモント国立公園の入口道路。 位置は公園の境界レイヤーと Esri World Imagery ベースマップで特定します。」と入力します。
- リボンの [メタデータ] タブの [メタデータの管理] グループで、[保存]
 をクリックします。
をクリックします。 - [ENP_Entrances] メタデータ ビューを閉じます。
- [カタログ] ウィンドウで、[ENP_Entrances] フィーチャクラスを右クリックして、[メタデータの表示]
 をクリックします。
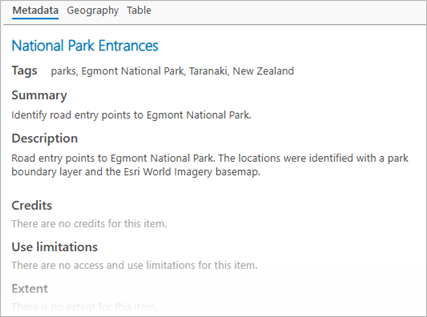
をクリックします。カタログ ビューが開きます。 詳細パネル内の [メタデータ] タブに、追加したメタデータが表示されます。

- [クイック アクセス ツールバー] で [プロジェクトの保存]
 をクリックします。
をクリックします。
さらに編集を行うには、「テーブルからポイントを作成」チュートリアルと「ローカル シーンの作成と共有」チュートリアルをお試しください。
