Bar charts summarize and compare categorical data using proportional bar lengths to represent values.
Bar charts are composed of an x-axis and a y-axis. The x-axis represents discrete categories that correspond to one or many bars. Each bar’s height corresponds to a numeric value, which is measured by the y-axis.
Variables
Bar charts display unique category values from a Category or Date field as bars along the x-axis. The height of the bars corresponds to raw or aggregated numeric values.
If the values in the category variable are unique (only appear in the attribute field once), no aggregation is necessary, but a numeric field must be specified. For example, if the category variable is StateName and the table only has one record for each state, the bar heights are determined by the numeric field, and no aggregation is needed.
If the category values repeat in the table, an Aggregation method must be chosen to specify how the data will be summarized. For example, if the category variable is StateName for a county dataset, each state name appears in the table multiple times, so aggregation is necessary to show summarized amounts per state.
If no numeric fields are specified, the chart uses the Count aggregation method, which totals the number of times each unique category appears in the category field. For example, the category variable is set to StateName for a county dataset with a Count Aggregation method. The resulting chart will display one bar for each state, and the bar heights will represent how many counties belong to each state.
If numeric fields are specified, the aggregation method can be one of the following:
- Sum
- Mean
- Median
- Minimum
- Maximum
To view null values on a chart, turn on the Treat null as category toggle button. If null values exist, this toggle button will show an additional bar that summarizes null values. Use the Null category label text input to change the label for this bar.
When a layer's Primary symbology is set to Graduated Classes or Unique Values, a bar chart can be configured to match layer symbology.
Multiple series
More than one numeric value, or series, can be displayed for each discrete category value on the x-axis. Multiple series bar charts can be created by adding multiple numeric fields, or by setting a Split by category field.
When multiple numeric fields are added, one bar is drawn for each field at each category value on the x-axis. For example, the category variable is set to StateName for a county dataset with a Sum Aggregation method and two numeric fields, Population2010 and Population2015. The resulting chart will display two bars for each state; one bar will represent the sum of all the Population2010 values for each county in the state, and the second will represent the sum of all the Population2015 values for each county in the state.
Each category in a bar chart can also be split into multiple series by another category field's values. For example, the category variable is set to StateName for a county dataset with a Count Aggregation method and a Split by field of ElectionWinner. The Series table populates with each unique ElectionWinner value, and the resulting chart will display three bars for each state with heights corresponding to the number of counties that fell into each Split by category: Democrat, Republican, and Independent.
Note:
A Split by category cannot be applied when more than one numeric field has been added.
Note:
Category fields with many unique values are not appropriate for splitting a field into multiple series.
Display multiple series
To configure a bar chart with multiple series, use the Display multiple series as option under the Series tab in the Chart Properties pane. By default, multiple series are displayed with the Side-by-side option. When the multiple series represent a part-to-whole relationship (in other words, all of the series combined add up to 100 percent of the category), they can also be represented using the Stacked or 100% Stacked option. You can also view a bar chart with multiple series as a grid chart (also known as small multiples) using the Grid option.
Side-by-side bars are best for comparing the individual values of each series across categories. Stacked bars are best used when you are more interested in the totals for each category but want a sense of their series breakdown. 100% Stacked bars are used when you are only interested in visualizing the part-to-whole relationship without absolute totals.
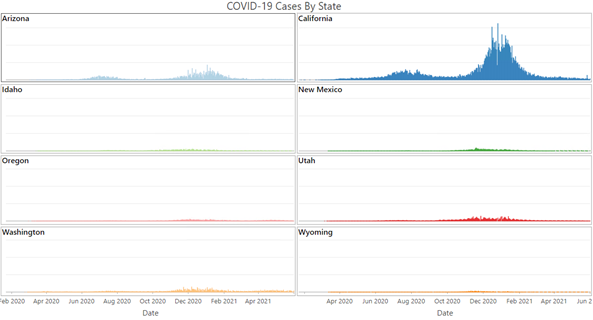
The Grid option displays a matrix of smaller charts, where each mini chart only shows data for an individual series. Grid charts are helpful for comparing trends and patterns between subgroups in your data. You can customize the dimensions of a grid chart layout by setting the Mini charts per row numeric input. For instance, setting Mini charts per row to 3 will display a maximum of 3 charts per row—the total number of rows in the grid will be determined by the number of series in your chart. Checking the Show preview chart check box allows you to dynamically explore each mini chart in greater detail by selecting one to view in the larger preview chart.

Time binning options
When a date field is used for the Category or Date field, time binning options can be configured by turning on the Enable temporal binning toggle button. When temporal binning is enabled, several options control the interval size and related settings applied to the binning.
Interval size
Temporal data is binned into time intervals along the x-axis. A default interval size is chosen based on the temporal extent of the dataset and can be manually changed using the Interval size option.
Interval alignment
Time intervals may align to the first data point, the last data point, or a specific reference time.

The Snap to first data point option initiates binning with the earliest date and works forward.

The Snap to last data point option initiates binning with the most recent date and works backward.

The Reference time option initiates binning at a specific, user-defined date.
Interval alignment is important to consider because, depending on the configuration, partially empty bins may be created. Partially empty bins can give the misleading impression that there is a dip in the value or count during that time, when really the data collection began or ended during the span of that bin. To avoid bin bias, check the Trim incomplete interval option. This removes the partially filled bin from the visualization.

Axes
Several options control the axes and related settings.
X-axis label character limit
Category labels are truncated at 11 characters by default. When labels are truncated, the full text is available by hovering over the label. To display the entire label text in the chart, increase the label character limit.
Y-axis bounds
Default y-axis bounds are set based on the range of data values represented on the y-axis. These values can be customized by typing a new desired axis bound value. Setting a y-axis bound can be used as a way to keep the scale of your chart consistent for comparison. Clicking the reset button reverts the axis bound to the default value.
Note:
Since bar charts use length to represent relative value, it is important that all bar charts include an origin of zero.
Adaptive axis bounds
When a multiseries bar chart is displayed with the Grid option, the axis bounds can be configured with Fixed or Adaptive options:
- When applied to the y-axis, the following options can be used:
- Fixed—Applies the global minimum and maximum bounds to all mini charts.
- Adaptive—Adjusts to the local minimum and maximum bounds for each mini chart.
- When applied to the x-axis, the following options can be used:
- Fixed—Each mini chart will include all categories that are present in the Category or Date field, regardless of whether the series contains records for that category.
- Adaptive—Allows the x-axis for each mini chart to adjust to only display those categories that have data.
Grid intervals
Configure grid intervals for the y-axis using the Interval control. The default grid interval will be calculated automatically.
Label orientation
Axis labels can be configured to display with one of the following orientations: Auto, Horizontal, Diagonal, or Vertical.
Number format
You can format the way an axis displays numeric values by specifying a number format category or by defining a custom format string. For example, $#,### can be used as a custom format string to display currency values.
Match Layer Symbology
When a layer uses Graduated Classes or Unique Values symbology, you can choose the <Match Layer Symbology> option from the Category or Date drop-down menu to use the bar chart to display the categories defined by the symbology classes. Colors and labels from symbology classes will also be reflected in the bars. This view allows you to explore the distribution of your symbology classes and interact with your data according to symbology classes—for instance, to select all features that belong to a certain class.
Appearance
Several options control the chart appearance and related settings.
Titles and description
Charts and axes are given default titles based on the variable names and chart type. These can be edited on the General tab in the Chart Properties pane. You can also provide a chart Description, which is a block of text that appears at the bottom of the chart window.
Visual formatting
You can configure the look of your chart by formatting text and symbol elements, or by applying a chart theme. Format properties can be configured on the Format tab in the Chart Properties pane. A chart theme can be selected on the Chart tab. Chart formatting options include the following:
- Size, color, and style of the font used for axis titles, axis labels, description text, legend title, legend text, and guide labels
- Color, width, and line type for grid and axis lines
- Background color of the chart
Color
Bar charts with no aggregation or grouping will match the colors defined in the layer symbology by default. Once an aggregation or grouping is applied, you cannot use the layer symbology colors; a standard color palette is applied. You can change colors on the Series tab in the Chart Properties pane by clicking the Symbol color patch in the Series table and choosing a new color.

Sort
Bar charts are automatically sorted alphabetically by their categories (x-axis ascending). This can be changed using the Sort options in the Chart Properties pane. The following sort options are available for bar charts:
- X-axis Ascending—Categories are arranged alphabetically from left to right.
- X-axis Descending—Categories are arranged in reverse alphabetical order.
- Y-axis Ascending—Categories are arranged by their value (bar height), from smallest to largest.
- Y-axis Descending—Categories are arranged by their value (bar height), from largest to smallest.
- Custom—Categories can be arranged manually in the Custom sort table. For example, you may want to organize weekdays in their natural order:

Data labels
Labels displaying the value of each bar or series can be turned on by checking Label bars on the Data tab in the Chart Properties pane.
Orientation
Bars can be drawn horizontally by clicking the Rotate chart button  in the chart window.
in the chart window.
Guides
Guide lines or ranges can be added to charts as a reference or way to highlight significant values. To add a new guide, on the Guides tab in the Chart Properties pane, click Add guide. To draw a line, enter a Value where you want the line to draw. To create a range, enter a to value. You can optionally add text to your guide by specifying a Label.
Moving average
If you are using a date field to create a bar chart, you can add a moving average. Analysis of temporal data can be problematic due to inconsistent or unreliable data collection. In these cases, it can be helpful to apply a moving average to smooth the noise and obtain a clearer picture of the overall trend. When you check the Show moving average check box, a line is overlaid on your bar chart that represents the average value of the previous n periods, specified in the Moving average period control.
Note:
Moving average is only available for single-series temporal bar charts.
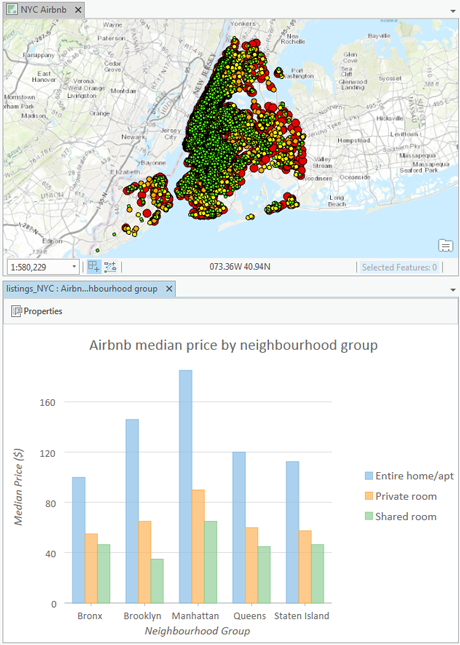
Example
Create a bar chart to compare median vacation rental prices across neighborhoods in New York City by room type.
- Category or Date—Neighborhood
- Aggregation—Median
- Numeric field—Price
- Split by—Room type